May 2023
Static Copy for macOS Update v1.3
05/23/2023 Filed in: Static Copy
Completed Static Copy update v1.3.
Added Label fields. Changed Delete behavior to confirm if Copy Text entered. Added check for if Control key down, then skip Confirm Deletion. Changed Reorder pop-up size to scale with main window. Added Help Topics.
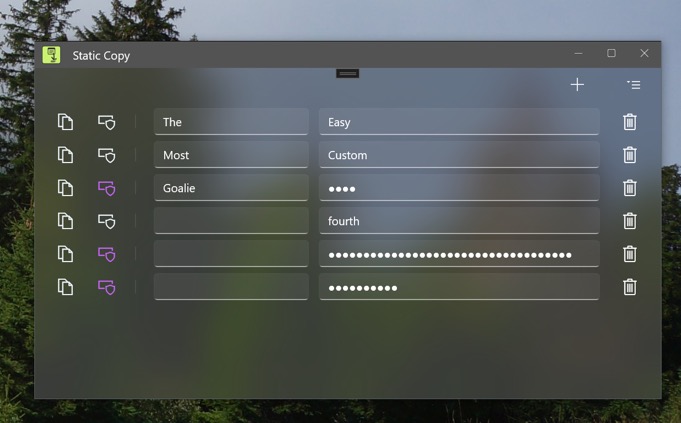
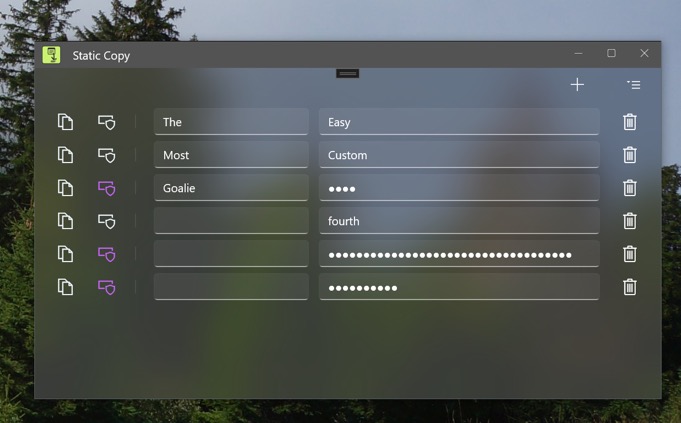
Static Copy for Windows in Development
05/09/2023 Filed in: Static Copy
Currently working on a Windows version of Static Copy using Microsoft's newest framework, WinUI 3 utilizing the App SDK. Static Copy will be similar to the macOS version of the app by the same name.

Resolved Issues:
Fixed crash due to icon not loaded. Fixed Acrylic Background not working. Fixed listview flickering.

Resolved Issues:
Skim through Images using Image Slide for Windows
05/04/2023 Filed in: Image Slide

Image Slide is a great way to skim through an array of images.
Click the 'Choose Image Directory' button in toolbar to locate a directory containing image files. Images will be loaded into a background collection and default to showing the first image from list. Images in collection will be listed in alphabetical order. Care should be taken to choose a location with an appropriate image quantity. The more images in a directory the slower the processing time. Fewer images like in the range of 20-60, make for a better experience.
Using File Explorer, drag some images and drop them onto Image Slide's app UI. Images will appear in the view and can be cycled to using the Slider control. Dropped images won't persist through app relaunches (use Directory Picker for that). If you had set an image directory and then drag/dropped some images, upon next app restart the image directory items will re-appear. If you wish to clear the image directory when drag/dropping different images, click the 'Clear App Data' button before drag/dropping new images.
Use the 'Clear App Data' button to remove the image directory reference from Image Slide app. Clear App Data doesn't affect any files stored on computer. Image Slide uses the Entitlement 'Access User Selected Files (Read Only)' - meaning it can't change any computer file data.
Use the Slider along the bottom to drag left/right. Moving the slider will switch between images from the chosen directory.
Along the bottom of the UI will show the selected image name. Hovering above the image name with the mouse cursor will show a tooltip of the image path. To the bottom right corner lists the image directory count.
Use mouse scroll to Zoom into the image.
Use left-mouse-click-hold + drag to pan around the image.
After zooming/panning, if you need to reset the image position, double-click the image. Keep in mind if the image is already at reset coordinates/zoom-level, double-clicking will launch the image.
Double-click the image to launch the image using its default application. Keep in mind if the image has been panned or zoomed, double-clicking will reset the image position.
Right-click image and choose 'Copy' to copy the image to the system pasteboard (clipboard).
Right-click image and choose 'Open File Location' to open the Windows File Explorer to the selected image's directory.