Auto Folder for macOS
07/15/2024 Filed in: Auto Folder
Auto Folder for macOS is now available from the macOS App Store.

Innovative concept for files and/or folders for individual apps. Add apps into a main list, then attach files/folders to the app. When a chosen app's UI is focused the built-in menubar list dynamically updates to show just the files/folders for the foreground app. Double-clicking on a menubar's item will launch the file/folder. Optionally toggling the Auto Selection button will automatically switch Auto Folder's UI to show the appropriate files/folders for the focused app.
1. Startup Auto Folder app.
2. Wait for apps to be listed in bottom left navigation, under 'Apps'.
3. Using mouse cursor, hover above an app you want to add a file/folder to. Click the + button that appears.
4. The chosen app will relocate to the upper left navigation area, under 'App Folders'.
5. The chosen app's main view should automatically load.
6. Using the main view's + toolbar button, add desired files/folders to app.
7. The right 'trash' button deletes the file/folder line item. Holding option key and clicking delete button will also bypass delete confirmation.
8. Click+drag by a file/folder icon/text to reorder items.
9. When a chosen app is focused on, the Auto Folder menubar (along system menubar in upper right) will dynamically update to show appropriate files/folders for focused app. For example if you added a file/folder for the 'Calendar' app, when clicking on Calendar and bringing UI to the foreground, the menubar will update to show files/folders specified for the Calendar app.
10. Auto Selection can be toggled from the Auto Folder's upper left toolbar. This function will automatically select an app and load an app's files/folders in the Auto Folder's window when that specific app is focused on.

Innovative concept for files and/or folders for individual apps. Add apps into a main list, then attach files/folders to the app. When a chosen app's UI is focused the built-in menubar list dynamically updates to show just the files/folders for the foreground app. Double-clicking on a menubar's item will launch the file/folder. Optionally toggling the Auto Selection button will automatically switch Auto Folder's UI to show the appropriate files/folders for the focused app.
1. Startup Auto Folder app.
2. Wait for apps to be listed in bottom left navigation, under 'Apps'.
3. Using mouse cursor, hover above an app you want to add a file/folder to. Click the + button that appears.
4. The chosen app will relocate to the upper left navigation area, under 'App Folders'.
5. The chosen app's main view should automatically load.
6. Using the main view's + toolbar button, add desired files/folders to app.
7. The right 'trash' button deletes the file/folder line item. Holding option key and clicking delete button will also bypass delete confirmation.
8. Click+drag by a file/folder icon/text to reorder items.
9. When a chosen app is focused on, the Auto Folder menubar (along system menubar in upper right) will dynamically update to show appropriate files/folders for focused app. For example if you added a file/folder for the 'Calendar' app, when clicking on Calendar and bringing UI to the foreground, the menubar will update to show files/folders specified for the Calendar app.
10. Auto Selection can be toggled from the Auto Folder's upper left toolbar. This function will automatically select an app and load an app's files/folders in the Auto Folder's window when that specific app is focused on.
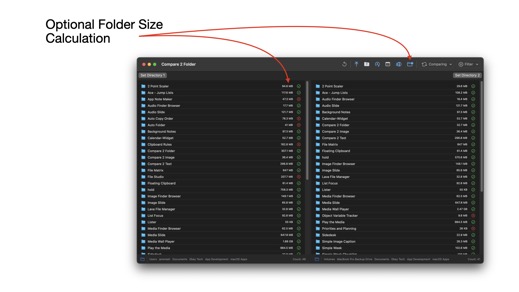
Compare 2 Folder for macOS Update v1.3
07/12/2024 Filed in: Compare 2 Folder
App Note Maker for macOS
06/09/2024 Filed in: App Note Maker
App Note Maker for macOS is now available from the macOS App Store.

Innovative concept for creating and managing notes for individual apps. Add apps into a main list and create notes for the apps. When a chosen app's UI is focused the built-in menubar list dynamically updates to show just the notes for the foreground app. Clicking on a menubar's text will copy the text to the system clipboard, ready for pasting. Optionally toggling the Auto Selection toggle button will also automatically switch App Note Maker's UI to show the appropriate notes for the focused app - which can be useful when observing App Note Maker while it is in the background.
1. Startup App Note Maker app.
2. Wait for apps to be listed in bottom left navigation, under 'Apps'.
3. Using mouse cursor, hover above an app you want to add a note to. Click the + button that appears.
4. The chosen app will relocate to the upper left navigation area, under 'App Notes'.
5. The chosen app's main view should automatically load.
6. Using the main view's + toolbar button, add desired number of notes for apps.
7. The first text field is for labeling the line item. This is optional, but may provide important context.
8. The second text field is the note field, enter appropriate note text here.
9. The far left 'checkmark' button copies the text in the note field to the system clipboard.
10. The second 'mask' button obscures the note field from view.
11. The right 'trash' button deletes the note line item. If a line item doesn't have any text entered in the note field, click the delete button won't prompt for delete confirmation. Holding option key and clicking delete button will also bypass delete confirmation.
12. The far right menu icon can be used to grab a line item for re-ordering items.
13. When a chosen app is focused on, the App Note Maker menubar (along system menubar in upper right) will dynamically update to show appropriate notes for focused app. For example if you added notes for the 'Calendar' app, when clicking on Calendar and bringing UI to the foreground, the menubar will update to show notes specified for the Calendar app.
14. Auto Selection can be toggled from the App Note Maker's upper left toolbar. This function will automatically select an app and load an app's notes in the App Note Maker's window when that specific app is focused on.

Innovative concept for creating and managing notes for individual apps. Add apps into a main list and create notes for the apps. When a chosen app's UI is focused the built-in menubar list dynamically updates to show just the notes for the foreground app. Clicking on a menubar's text will copy the text to the system clipboard, ready for pasting. Optionally toggling the Auto Selection toggle button will also automatically switch App Note Maker's UI to show the appropriate notes for the focused app - which can be useful when observing App Note Maker while it is in the background.
1. Startup App Note Maker app.
2. Wait for apps to be listed in bottom left navigation, under 'Apps'.
3. Using mouse cursor, hover above an app you want to add a note to. Click the + button that appears.
4. The chosen app will relocate to the upper left navigation area, under 'App Notes'.
5. The chosen app's main view should automatically load.
6. Using the main view's + toolbar button, add desired number of notes for apps.
7. The first text field is for labeling the line item. This is optional, but may provide important context.
8. The second text field is the note field, enter appropriate note text here.
9. The far left 'checkmark' button copies the text in the note field to the system clipboard.
10. The second 'mask' button obscures the note field from view.
11. The right 'trash' button deletes the note line item. If a line item doesn't have any text entered in the note field, click the delete button won't prompt for delete confirmation. Holding option key and clicking delete button will also bypass delete confirmation.
12. The far right menu icon can be used to grab a line item for re-ordering items.
13. When a chosen app is focused on, the App Note Maker menubar (along system menubar in upper right) will dynamically update to show appropriate notes for focused app. For example if you added notes for the 'Calendar' app, when clicking on Calendar and bringing UI to the foreground, the menubar will update to show notes specified for the Calendar app.
14. Auto Selection can be toggled from the App Note Maker's upper left toolbar. This function will automatically select an app and load an app's notes in the App Note Maker's window when that specific app is focused on.
Updates to Media Wall Player for macOS
04/21/2024 Filed in: Media Wall Player
Clipboard Rules for macOS Now Available
04/20/2024 Filed in: Clipboard Rules

Clipboard Rules for macOS is now available from the macOS App Store.
Extend your system clipboard's functionality by using Clipboard Rules. Setup automated functionality to complete actions, like opening a file or folder, or showing a notification. Create elaborate triggers based on clipboard's text, files, or even web URLs!
Launch app and click ? button to see help topics.
Click + button in toolbar to create a new Clipboard Item.
Double-click new Clipboard Item. Type in a Rule Name.
Set type to 'Text'. Enter a Text to look for in system clipboard. Also you can copy that text you just entered.
Choose an action. Open File is an easy one, check the Open File checkbox, click File icon to right. Browse to a file and click Open.
Click Save button to close editor.
Check the circle icon to Enable Rule. If you had copied the Clipboard Text from editor, the Rule should fire and open your file.
Rules will only fire once per match, the row will appear Dimmed until the system clipboard changing to something else.
If the system clipboard again gets update to your Rule's Clipboard Text field text, the Open File action will fire again.